上一篇介紹捕獲與冒泡時,有使用addEventListener來對事件進行監聽綁定,而本篇除了會介紹addEventListener外,也會提到同樣是綁定事件的方式:事件處理器on-event。
本篇內容包含:
在HTML中若要對某個元素綁定事件觸發,可以使用on+事件名的屬性來註冊事件,button+onclick就是常見的例子:
on-event處理器
<input type="button" onclick="location.href='https://www.google.com.tw/';" value="goole" />
這邊使用button加上連結轉址的方式作為範例,<button>元素上註冊了click的事件,在非侵入式JavaScript的理論出現前多用這種方式,但目前已較少使用,且因維護性考量不建議使用。
可以將JS從HTML結構中抽離,讓HTML負責結構內容,JS負責操作行為,兩者分離。
紀錄後儲存於物件傳送到參數上
傳統:on-event直接透過屬性註冊事件→ 侵入式
現今:addEventListener()當頁面載入才執行→ 非侵入式
addEventListener()有三個參數:
btn.addEventListener('click', // 事件名稱:click
function(e){ // 事件處理:參數e(event)事件 打印點擊
console.log("點擊");
},false); // 事件流程:冒泡,若不輸入預設為true
使用這種方式註冊事件的優勢為:可重複指定多個處理器給同一元素的同一事件
const btn = document.querySelector(".btn");
btn.addEventListener("click", function (e) {
console.log("btn clicked");
});
btn.addEventListener("click", function (e) {
console.log("btn clicked2");
});
<input class="btn" type="button" value="點擊">
<h1>0</h1>
const btn = document.querySelector(".btn");
const num = document.querySelector("h1");
let count = 0;
btn.addEventListener("click", function (e) {
count++;
num.textContent = count ;
});
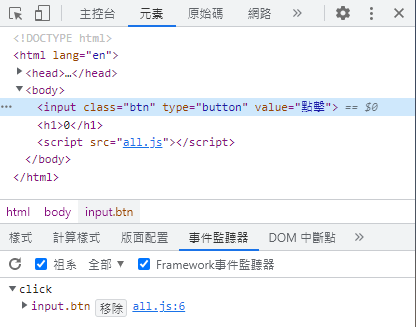
在檢查的開發人員工具中可以找到事件監聽器的區塊則可確認是否綁定

btn.addEventListener("click", function (e) {
console.log(e);
});
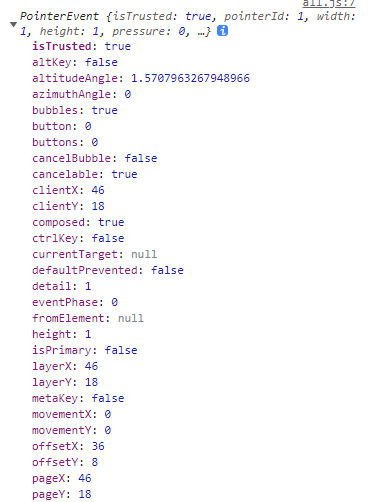
將event打印且執行事件後後則可看到許多資訊,下圖擷取部分
event把事件執行"點擊"即時的資訊紀錄在物件中,可用於點擊某處觸發某事件

const btn = document.querySelector(".btn");
const clickfun = function (e) {
console.log('已點擊');};
btn.addEventListener("click", clickfun);
btn.removeEventListener('click',clickfun)
本篇介紹事件與監聽與DOM搭配使用在JavaScript是非常重要的~若有任何問題或補充歡迎留言
